Содержание
- D3.js
- Основанные на JavaScript (встраиваемые в веб-страницу)
- Построение маршрута доставки с расчётом расстояния для любой базы УФ
- Шаблон http-сервиса для вашего проекта
- HTML Атрибуты событий. Справочник
- Видеоурок – Установка и настройка Sourcerer – плагина вставки исполняющего кода в материалы Joomla.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк. По-умолчанию у WordPress, для описания рубрик, меток или любых других своих таксономий – выводится просто текстовое поле. Там можно ввести только текст, никакого кода, картинок и тд.
Open-source системы можно разделить на бесплатные и коммерческие. Бесплатные CMS системы имеют всегда открытый исходный код. Коммерческая система может иметь закрытый или открытый исходный код. Примеры коммерческих систем с закрытым исходным кодом (проприетарное https://deveducation.com/ решение) – это Microsoft , IBM , Oracle . У систем X-Cart, Magento Enterprise Edition открытый исходный код. Codepen — это популярная онлайновая платформа для редактирования и хранения кода на HTML/CSS/JavaScript с просмотром готового результата в браузере.

Вообще данный перечень отнюдь не претендует на хрестоматийную полноту, на сайте есть еще целый ряд других фишек. Однако частично, думаю, мне удалось показать основные преимущества онлайн редактора CSS и HTML кода перед своими локальными конкурентами. Публикация разработанного кода или его фрагментов в режиме онлайн позволяет делиться ими с другими пользователями.
Это платформа для создания сайтов 2 в 1, объединяющая преимущества студии дизайна и конструктора сайтов от известной компании TemplateMonster. Можно подключить платежную кнопку от Fondy на любую страницу вашего сайта на Weblium. Ниже я приведу плюсы и минусы каждого из визуальных html редакторов по моему мнению. Также вы можете добавить свои доводы в сторону того или иного визуального html редактора в комментариях и я их добавлю в статью. Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
D3.js
Он разработан для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора. JQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные.

Модальные расширения Модальные плагины для Bootstrap, дополнительные эфекты, сопряжение и др. Конструктор интернет-магазина, который помогает быстро запустить интернет-магазин и начать продавать. Имеет приложение в Google Play и App Store для управления магазином с мобильного телефона.
Основанные на JavaScript (встраиваемые в веб-страницу)
Поддержка плагинов – устанавливая плагины, можно добавить всю необходимую функциональность – подсветку синтаксиса, сворачивание блоков, авто-дополнение, запуск скриптов, клавиатурные макросы и др. Nvu – бесплатный WYSIWYG HTML-редактор, визуальный редактор HTML, создавался как бесплатная альтернатива Microsoft FrontPage и Macromedia Dreamweaver. Нехватка времени сказывается на качестве документации (есть описание на GitHub). Билдер играет роль помощника для быстрого составления компонентов в композицию и облегчает написание кода за счет генерации. Кроме того важную роль играет галерея готовых проектов с компонентами.
- Но все-таки есть ли какие -нибудь стать на тему создания хороших визуальных редакторов, только доходчивых, что бы каждый код комментировался.
- Граница между наполнением и управлением еще больше размывается с помощью Tangle.
- Среди основных преимуществ необходимо выделить гибкость настроек и легкий вес, удобный и понятный интерфейс и грамонтный синтаксис для большого количества языков программирования.
- WindowBuilder — позволяет быстро создавать графические интерфейсы пользователя.
Однако, если вы хотите вывести свои навыки программирования (и результаты) на новый уровень, стоит обратить внимание на интегрированную среду разработки или IDE. Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода.
Построение маршрута доставки с расчётом расстояния для любой базы УФ
Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов. Простой текстовый редактор 
Данный плагин имеет ряд дополнительных параметров, благодаря которым вы сможете тонко настроить размещаемый код. А сейчас я вам предлагаю посмотреть видеоурок о работе данного плагина. Текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования и разделенные панели, режим сетки, несколько курсоров и настраиваемые темы.
Шаблон http-сервиса для вашего проекта
Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта. Предлагаю Вашему вниманию видеоурок о настройке плагина создания миниатюр изображений – mavik Thumbnails. Он очень прост в использовании, легко настраивается и работает без проблем. С развитием DOM и AJAX начали развиваться так называемые open-source CMS-системы – системы с открытым исходным кодом.
HTML Атрибуты событий. Справочник
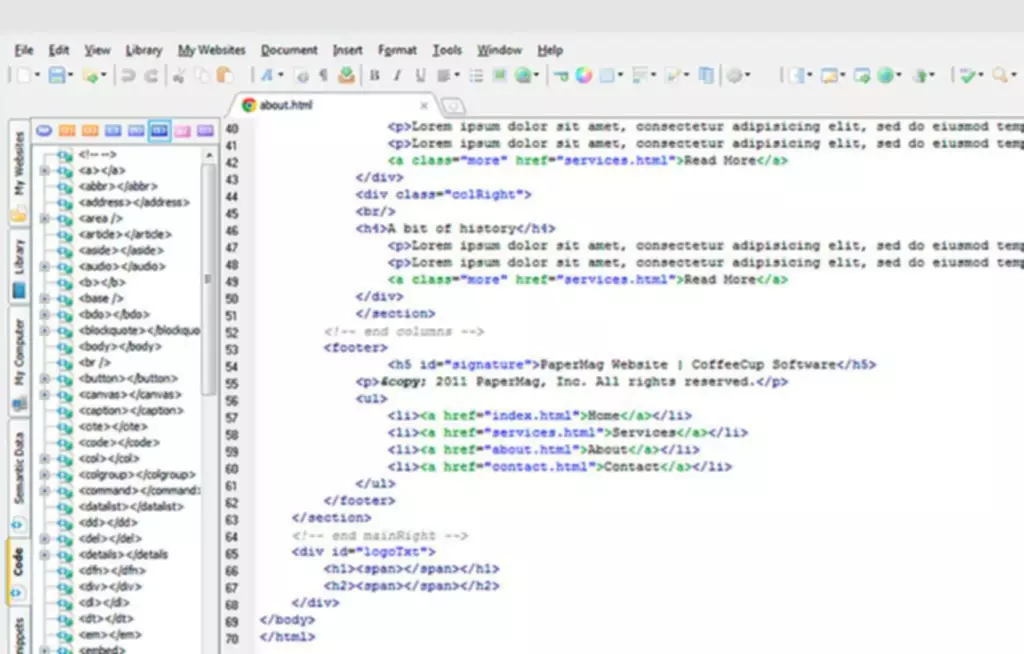
Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word. Одна из основных сфер использования html редакторов в конфигурациях, работающих с почтовыми сообщениями, – различные help desk, CRM и др. Komodo Edit — это бесплатный аналог платной Komodo IDE с открытым исходным кодом.
Визуализация событий на временной шкале средствами “Поле HTML документа”
TinyMCE является одним из наиболее “полных” редакторов, предлагающих функционал, похожий на MSWord. Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Atom.io является бесплатным, и он создан командой Github. Существуют и другие редакторы, которые можно установить через репозитории Убунту, либо через сторонние источники, но перечисленных выше программ, должно хватить с головой.
Однако, это не всегда удобно.Особенно, если нужно быстро в какую-то статью добавить 2-3 ссылки на другие статичные. Часто возникает такая ситуация, что по той или иной причине владелец сайта забывает логин или пароль для входа визуальный редактор javascript в админ-панель Joomla. Это часто случается сразу после установки системы, когда владелец забывает пароль, который он ввел. Конечно, можно воспользоваться стандартной функцией восстановления пароль с главной страницы.
Видеоурок – Установка и настройка Sourcerer – плагина вставки исполняющего кода в материалы Joomla.
Просто отправьте ссылку на ту или иную страницу для просмотра. Также можете встраивать проекты, созданные в сервисе, на любой сайт в качестве примера. Сразу следует оговориться, что рассматриваемый сервис не охватывает все разнообразие языков программирования. Вероятно, это достаточно труднореализуемая задача для онлайн решений, лучше в таких случаях юзать специализированный софт по типу PHP IDE Codelobster, Phpstorm и др. Codepen ориентирован исключительно на Web и поддерживает язык разметки HTML, каскадные таблицы стилей CSS + JavaScript, что наиболее часто применяются в создании сайтов.